browserslists are best used to start discourse
If you use some kind of CSS postprocessor with autoprefixing,[1] you’ve gotta set up something called a browserslist. Autoprefixing is what automatically throws extra compatibility onto your CSS scripts without requiring you do it by hand; it’s “prefixing” because that usually means throwing, like, -webkit- onto everything new and shiny. The browserslist is what tells the autoprefixer what compatibility you need, in the form of a short, computer-parsable phrase. Something like last 2 versions and not dead in your list will tell your autoprefixer that it needs whatever’s the last two versions of known web browsers, and that web browser still has to be in development (sorry to all five IE11 users who aren’t using government kiosks). Simple, good customization, lets you tune things as you need for the people who visit whatever stuff you’re making. Good, serious tool, for well-meaning developers!
I am here exclusively to use it for evil. Behold:
>0.001%, not dead, not chrome >0, not chromeAndroid >0>0.001% is the most specific you can go before something like browsers.list stops telling you that you’ve added any more browsers to your list, not dead means it can’t be Internet Explorer levels of being in the grave, and the other two are a declaration of war. Some fun points here:
- According to browsers.list, there are still a plural number of people who use Firefox version 4, a browser that was both only the most recent version for a tiny handful of months in 2011, and on account of being from that same year, a browser old enough to be in high school, as a daily driver. I assume there’s legitimate overlap between those people, and the kind of people who randomly look for sites on Neocities, so if you think about it, I’m adapting to my potential audience.
- My prefixer also probably, uh, isn’t going to do a good job of adapting, on account of how many custom properties I use. It’ll minify whatever other calcs or colors there are, but with how I do things, there aren’t many.
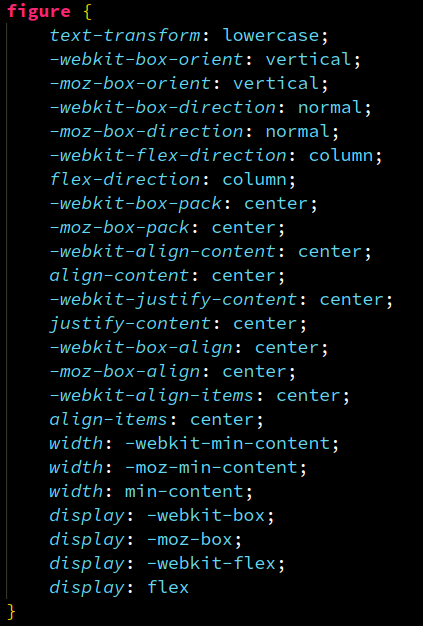
- Because this still covers for every other living webkit browser in existence, this doesn’t even stop
-webkitprefixes from showing up everywhere. Considering the whole intent of using a browserslist in the first place, it accomplishes absolutely nothing, outside of basically cramming as many prefixes as there exist in browsers at all.

This exists for one reason, and one reason only: I get to say that, technically, none of this blog supports Google Chrome.
I live in a world where Chrome is so overused, and the alternatives are so unused, that people genuinely don’t know what Chrome does and doesn’t do, because to know that, they’d have to have used a different browser before. I have had more than one person tell me that they can’t switch off of Chrome, because they use Google Docs. More than one! We are so deep into a world where people know of no other desktop browser that they just started to make up reasons as to why people all gravitated towards one in particular.
I hate Chrome, I hate the dumb shit they’re pulling every other week to make it harder to stay private online,[2] and by setting this, I can basically excuse myself from having to ever download that garbage to see how this blog looks on it. It does mean I’ll be losing all the fun new shit like text-wrap: pretty, but that’s fine, I’ll just wait for the three Firefox employees still left in the company to implement it, eventually, once they’re done building another copyright infringement algorithm or whatever.
…Man, browsers are just cooked right now, huh.
-
I use something called LightningCSS, which, honestly, I only have because it just so happened to be attached to this plugin, and most other decent SCSS solutions either break on my build for reasons unknown, or refuse to work when I try to use
--serveon 11ty.It also seems to just have a bunch of stuff I’d use SCSS for, too. Wonder if I could just replace SCSS with it… ↩︎
-
There are people out there in the world who actually believe that Google, the company whose primary source of revenue is in selling ads, is being sincere when telling you that they’re just coincidentally making changes that gut the most accessible way to block that main revenue source. Like, listen, I know I’m a cynical asshole, but I feel like “advertising company would like to show more ads” shouldn’t be something that takes too long for the average person to get ↩︎