so it turns out nobody has needed to use div tags for like six years now
Go to whatever you personally use to write HTML, and type in the following:
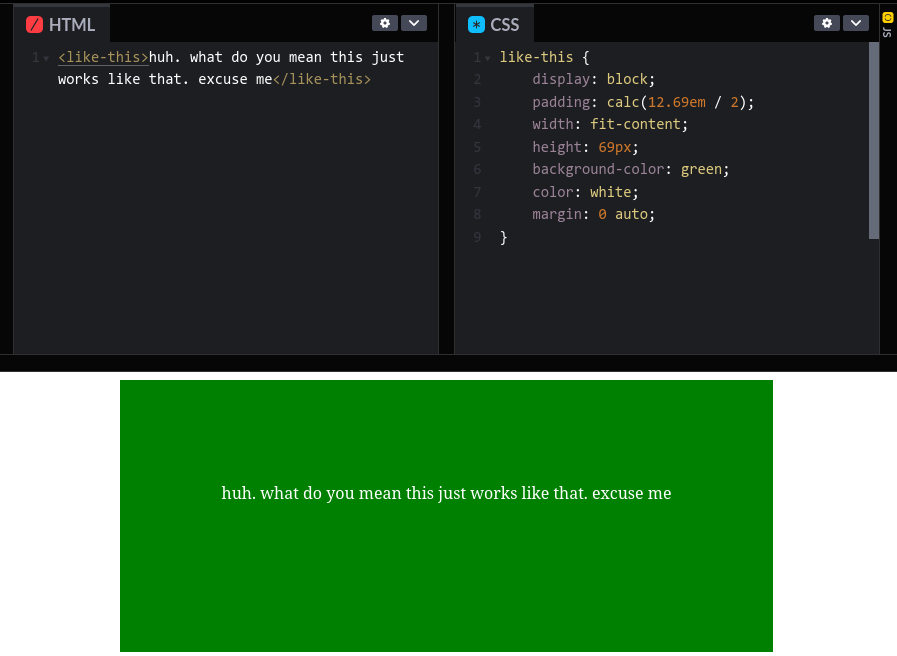
<like-this></like-this>No, really, go do that. Do that, and then put it in an HTML file, and then write styling for it, selecting it like you would a normal span tag like-this {}, and then realize that yes, that actually works. Genuinely.

…
What do you mean that just works.
WHAT DO YOU MEAN THAT JUST WORKS—
how
Okay, here are, as far as I can tell, the rules.
-
It has to have a hyphen;
<this-tag>works,<thistag>doesn’t. -
You cannot self-close them;
<this-tag />won’t work. -
They have to start with a lowercase letter.
-
They have to not have uppercase letters.
-
There are no other limits.

It, honest to god, just works. CanIUse implies that this has limited availability for the really specific reason I imagine you’d originally want to use it, but as far as I can tell, if you’re literally just using it as a <div> drop-in replacement, that’s it. It goes in, you style it like you’d style a normal tag, it just works like that, on every browser not still in use at your local tax agency.
They’re technically all <span> tags, thus me having to put display:block onto each of them. I imagine if you were doing this to, like, make your HTML smaller, you’d have one big super-duper CSS selector like
cooltag-a, cooltag-b, cooltag-c, cooltag-🇩 {
display: block;
}or whatever, and you’d throw it wherever else the funny reset CSS sheet goes?[1]
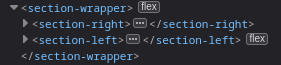
I cannot stress enough how much more readable this makes your HTML look. I have a spiffy little decorative sidebar on this blog, and while getting that there would’ve involved wrapping enough <div> tags to make my eyes gloss over, I instead was able to do this:

-right and -left are in reverse order because it feels illegal for the non-content thing to be above the content. anyways look lookThis, just very obviously seems better? I know this will be the point where I would find out that it has some critical flaw that breaks everything, but, outside of it defaulting to inline,[2] it just seems unambiguously easier for me to work with. This is so nice!
-
I highly recommend a reset CSS, not just for its intended reasons of making sure everyone sees the same shit, but because there’s a lot of CSS rules that can’t be turned on by default without breaking backwards compatibility, but are just objectively better.
Even if you don’t use the rest, seriously, put
*,*::before,*::after {box-sizing: border-box}at the top of your CSS. Trust me. ↩︎ -
…Or trying to use it over a semantic tag, but like, why even do that? I only mention this because, somehow, it’s come up more than once that this is a thing people do. Why would I use a custom tag instead of
<article>when that’s already the exact way I’d want to describe that tag?I’m going to assume that someone really wanted to do something haunted, and not think too much about it.
<div>replacements only! ↩︎