if you don’t make a post about a cool 11ty plugin on your 11ty blog they send you to jail
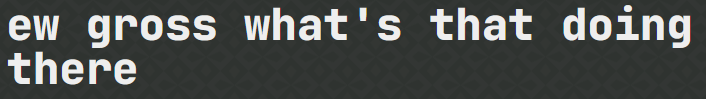
I have spent a nonsmall amount of time learning how to automatically fix the dumbest, smallest thing that could possibly matter on this blog. In my defense, I want you to look at what my titles were doing before:

Looks like shit, right? The there in that headline’s called a widow, when a single word hangs out on a new line and it kind of makes the whole headline have an awkwardness in reading it. I don’t know much about typography–I put a monospace font on my blog because it looks pretty in my text editor, not because I actually know the implications of putting monospace onto a bunch of words you have to read–but I do know that this makes my blog look bad, which is a war crime. Unfortunately for me, the actual way to fix this through CSS doesn’t have good compatibility yet, so how do all the other people with blogs fix this?
Usually, with a non breaking space, or nbsp; you’ve likely seen one before, probably when a website fucked up and showed you that shorthand instead of, like, the actual unicode character. It looks 1:1 like a space, but it technically isn’t, meaning that if you place it between the last two words of a headline instead of a space, your browser treats both of them like a single word.

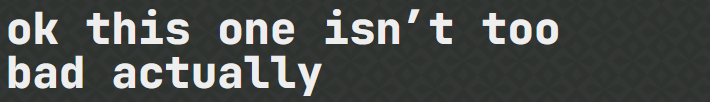
Note that there’s enough space here for bad to be in the first line, but because bad actually is read like one word by the browser, it fucks off where it should. I want that! I do not want to do that manually, however; the whole appeal of markdown is that I can read it, and it’s going to show up as junk on my text editor until rendered, which makes it way less readable.
If you google this problem online, you’ve probably copied a filter off someone, right. Something named, like, nbspPleaseAndThankYou or whatever, and then you pop it into your template like
<h1>
{{ title | nbspPleaseAndThankYou | safe }}
</h1>and then it automatically checks the last two words of what you put in. Assuming they aren’t too long, they’ll put the nbsp in automatically. For the stuff I can put at the top of my document, this mostly works, with caveats. Try messing with your desktop window size at the top of this page, and note that the eleventy-plugin-typography bit of my description won’t play nice with this; hyphens will still break it, but whatever, good enough until the browser support gets better, surely.
Problem: if you’re weird enough to care about that, you probably care enough to want it everywhere other than just that one header? I’m a freak who loves putting headers everywhere in my markdown! I’m not gonna spend like an hour worrying about that shit like it matters if I can only put it there! You can’t just throw a filter on your content tag and call it a day, because then you’ve just added it to the literal last two words of your post and nowhere else. You’d think from how many variations of this filter there is, this would be an impossible endeavor.
but WAIT look it’s working right now, in this very headline
Yeah no it turns out that someone set up an 11ty plugin using a javascript library designed just for this problem four years ago, it’s just hidden in a repo so obscure that it’s a completely empty-looking plugin on npmjs. I only found this by complete accident while on google, misclicking yet another article with a filter that wouldn’t work, and I am extremely thankful because I probably was going to bash my head against the wall for hours more until then.
Install it:
npm install @jamshop/eleventy-plugin-typographyAdd it to your config:
const nbspAndOtherThingsTooIGuess = require("@jamshop/eleventy-plugin-typography");
module.exports = (eleventyConfig) => {
eleventyConfig.addPlugin(nbspAndOtherThingsTooIGuess);
// draw the rest of the owl
};and then throw it into your template like
<body>
{{ content | windont | safe }}
</body>and it just works™, putting it not just on every headline, but in every paragraph for good measure. (Replace widont with typogrify for the rest of the shit that it comes with, but it’s mostly CSS styling I don’t use or smart quotes that markdown-it already does.)