mozilla’s own example of a working clamp function doesn’t work
I’ve been spending the past day going grey, exclusively trying to figure out how to take this SCSS function that I made, and turning it into something made out of pure CSS custom properties. When I tinker with my site, I like to just inspect it with devtools and then mess around first, since that’s the most direct path to my site, but since I’m only seeing the final product of that function, I can’t really do that. All my font size properties look like this:
:root {
--size-h5: clamp(1.125rem,.8437rem + 1.4065cqi,1.4063rem);
--size-h4: clamp(1.2656rem,.7734rem + 2.461cqi,1.7578rem);
--size-h3: clamp(1.4238rem,.6503rem + 3.8675cqi,2.1973rem);
--size-h2: clamp(1.6018rem,.457rem + 5.724cqi,2.7466rem);
--size-h1: clamp(1.802rem,.1708rem + 8.156cqi,3.4332rem);
}Unless I already knew the final calculation that makes up that middle value for each clamp, I’d have no clue how to turn this into anything other than the exact sizes I put it at… and if I knew that, it’s probably because I’m already in my SCSS file. Obviously, not great!
But, alright, it shouldn’t be that bad, right. I mean, look at this:
@function clmp($min, $max, $width-min: 20rem, $width-max: 40rem) {
$slope: calc(($max - $min) / ($width-max - $width-min));
$slopeunit: calc(100cqi * $slope);
$baserem: calc($max - $width-max * $slope);
@return clamp($min, $baserem + $slopeunit, $max);
}It is, quite literally, already a bunch of calc() functions! The thing CSS already has! Surely, this’ll be easy.
It is by this point that I am about to reveal that it extremely isn’t–and in my defense, if you looked at the sites I’m learning off of, you’d never know that. See, if you go on MDN for clamp(), you’ll see a bunch of examples of working syntax, like so:
/* Static values */
width: clamp(200px, 40%, 400px);
width: clamp(20rem, 30vw, 70rem);
width: clamp(10vw, 20em, 100vw);
/* Calculated values */
width: clamp(min(10vw, 20rem), 300px, max(90vw, 55rem));
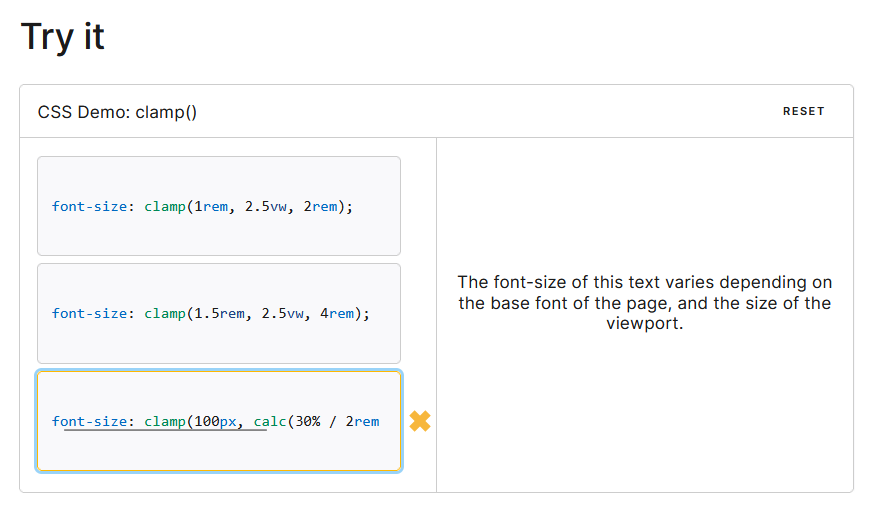
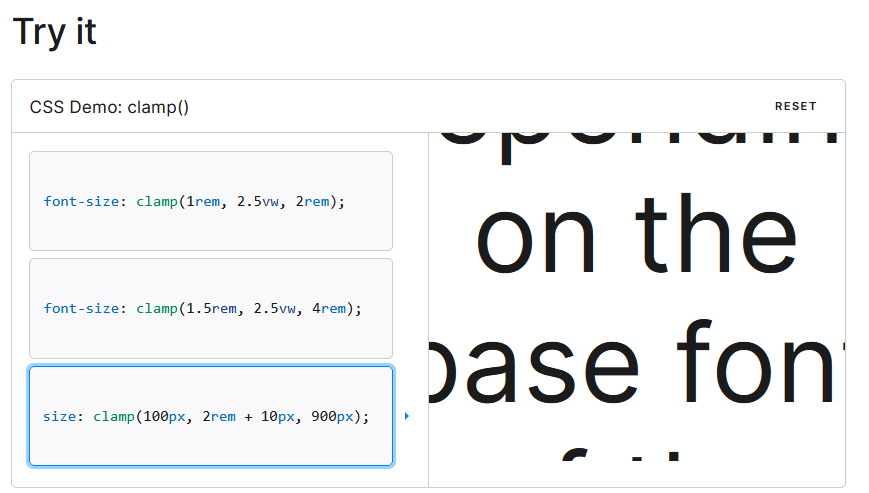
width: clamp(100px, calc(30% / 2rem + 10px), 900px);Alright, makes sense! For the clamp function I use to work in pure CSS, it’d probably be something like that last example, just with custom properties instead of numbers. I’m pretty sure people say you don’t need the calc(), but let’s humor it and put it into this little demo zone for a font size, shall we?

Hm. That’s not good. Taking out the calc() doesn’t help, for the record; what does is specifically taking out just the part where there’s division.

I would like to reiterate that this is not an example pulled out of my ass. I used an example of syntax, that MDN itself thinks its valid, and on every combination of platform and web browser on hand, it isn’t. As far as I can tell, this isn’t even a problem with clamp, because division in CSS just works like that? Like, the rule has always been that you can’t divide by another unit???
/* so like, this works */
calc(100px + 10cqi);
/* but this doesn't */
calc(100px / 10cqi);
/* but this does */
calc(100px / 10);Which is fair enough, because I imagine one of the reasons calc() doesn’t feel like shit performance-wise is because you cut out all the weird edge cases dividing units by one another might cause, but… why is it an example, then?
Maaaaaan. At least I know now, I suppose.